Компания ООО «Авистрейд» — оптовый поставщик продуктов на территории Беларуси, ассортимент вырос с 7 до 1500 позиций.
В этом году представители бренда решили дополнительно рекламировать одно из направлений — продажу мяса и рыбы (тоже для общепита), но на отдельном сайте с привлекательным дизайном. Для решения задачи клиент обратился к нашей команде.
Особых пожеланий в плане цветовых решений, трендовых «фишек» в веб-дизайне у компании не было.
Нужно было разработать лендинг таким образом, чтобы потом:
- обрабатывать заявки, которые будут приходить от пользователей при заполнении форм на сайте;
- вести целевую аудиторию с рекламных объявлений (таргетированная и контекстная рекламы) на него;
- после установки пикселя отслеживать результаты рекламной кампании.
Пиксель — это незаменимый инструмент для таргетологов, который помогает собирать данные, оптимизировать рекламу, находить новую аудиторию и увеличивать конверсии. Без него настройка точных и эффективных рекламных кампаний практически невозможна.
То есть при дизайне и разработке эти моменты важно учитывать.
Акцент на экологичность, триада цветов и никаких темплейтов: дизайн-концепция Myaso.avistrade.by
Визуальная концепция отражает не только продукт, но и ценности компании. Мы предложили клиенту «рассказать» с помощью блоков и элементов сайта историю о том, как он заботится о свежести и экологичности мяса и о том, что доверие покупателей в его маркетинговой стратегии занимает одно из первых мест.
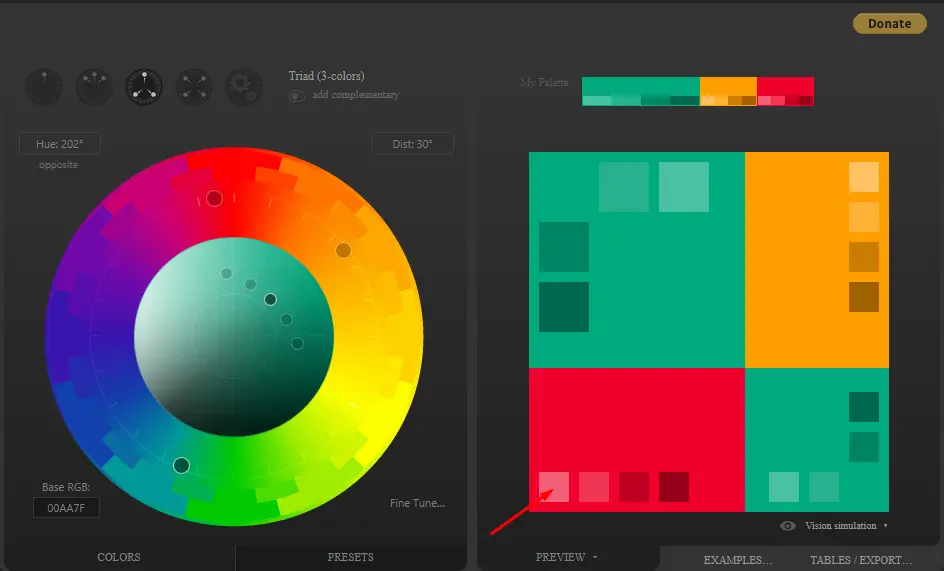
Хотелось отойти от уже заезженного черного цвета, который часто выступает главным на сайтах с продуктами питания. И мы пошли дальше, обратившись сначала к триаде цветов — базовому инструменту любого дизайнера, который помогает выбрать основную, второстепенную и акцентную цветовые зоны.

Так как основной цвет логотипа на сайте клиента — зеленый, отталкивались от него. Цветовой круг «подсказывает», что он идеально сочетается с розовым и его оттенками: отлично, нам подходит, зеленый — цвет свежести и природы, а розовый в нашей дизайн-концепции как раз связан с цветом продукции и выступает акцентным.
Так, с цветовой гаммой определились, что дальше? А дальше отрисовываем блоки и обязательные элементы, из которых и будет состоять сайт.
При разработке дизайна мы учитывали важность UX, так как удобство навигации и восприятия информации — ключевые факторы для привлечения внимания и удержания клиентов на сайте.
На лендинге важно соблюдать баланс между информационными и визуальными блоками, чтобы удерживать внимание посетителей. Если страница будет перегружена текстом, пользователь просто устанет от этого. В то же время, слишком большое количество визуального контента без объяснений снижает информативность: пользователь заходит на сайт, видит много красивых картинок без текста — это тоже плохо и ничего не понятно.
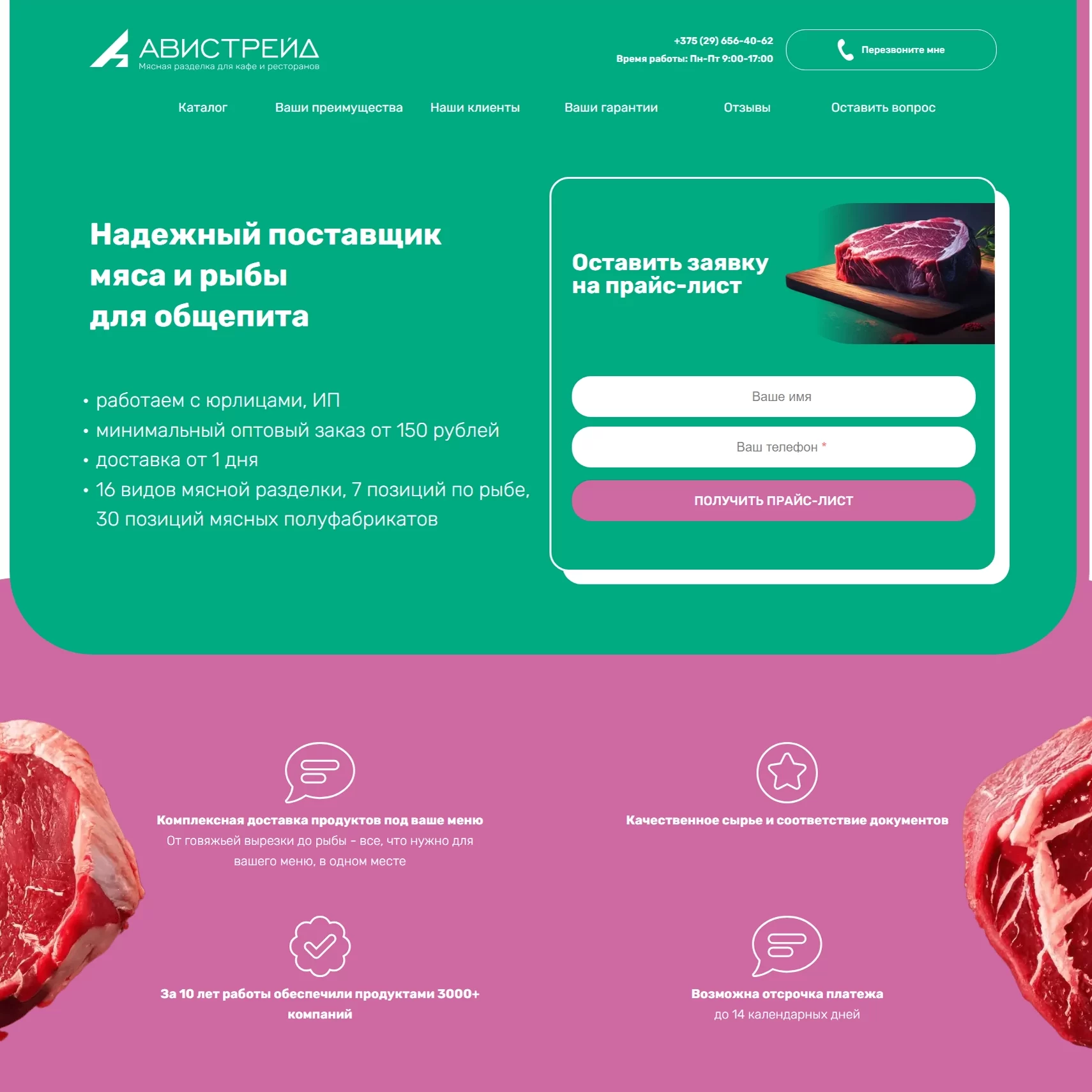
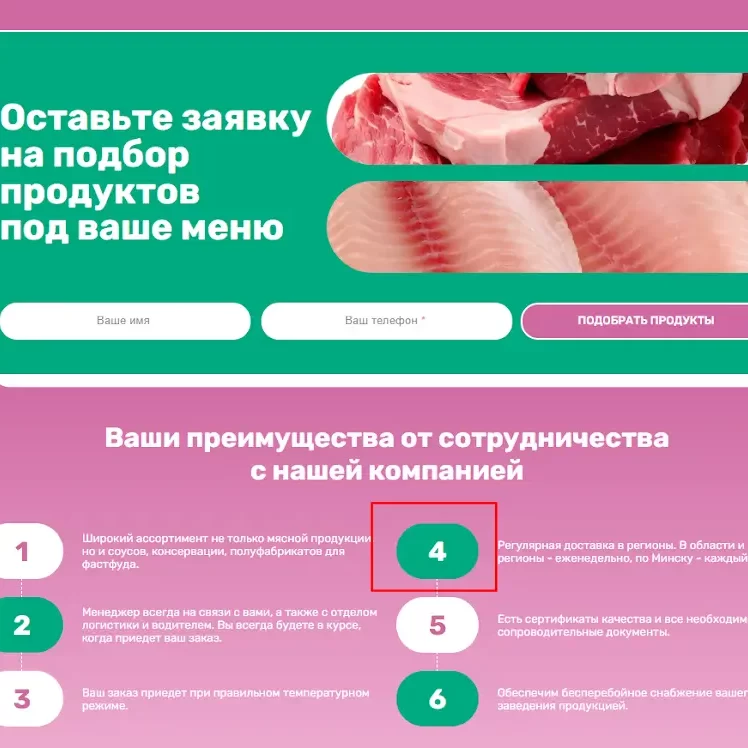
Поэтому чередуем блоки для удобства восприятия. Например, сейчас 1-ый экран сочетает в себе и текст, и форму «Оставить заявку на прайс-лист». Скролим ниже и видим снова сбалансированный блок с УТП (преимуществами компании) и красивыми иконками.
Это улучшает пользовательский опыт, снижает вероятность того, что посетитель покинет сайт, и повышает шансы на конверсию.
Помимо визуально-информационного баланса, мы не использовали темплейты — готовые шаблоны для упрощения и ускорения процесса создания проектов. Да, это удобно для типовых задач, но они ограничивают возможности индивидуализации и редко учитывают специфические пожелания конкретного бренда или проекта.
Мы же отрисовывали все элементы вручную, чтобы:
- создать индивидуальный и полностью кастомизированный продукт с учетом пожеланий
клиента; - выделиться на рынке и подчеркнуть свою оригинальность;
- адаптировать дизайн под целевую аудиторию и цели проекта, что невозможно при
использовании шаблонов.
В результате на сайте вы можете увидеть оригинальные решения с использованием трендов в веб-дизайне, среди которых:
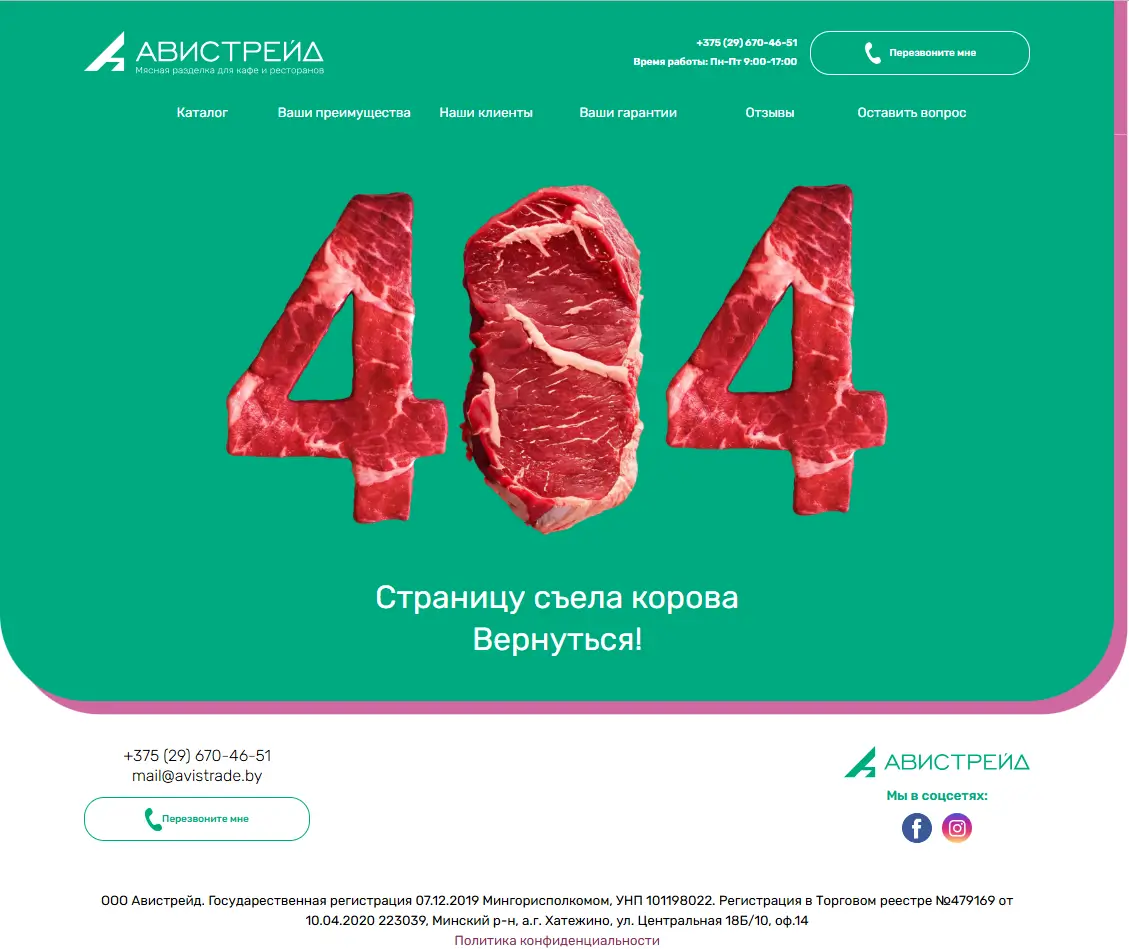
1. Необычная страница ошибки 404.

Наши дизайнеры сделали даже технический момент частью позитивного пользовательского опыта. Вместо разочарования от «мертвой ссылки» пользователь видит креативный, уникальный дизайн, который запоминается и вызывает улыбку.
Вот такой забавный дизайн, который напрямую связан с продукцией клиента, превращает потенциальную потерю покупателя в шанс на конверсию: он захочет остаться, перейти на другие разделы сайта и продолжить взаимодействие с контентом.
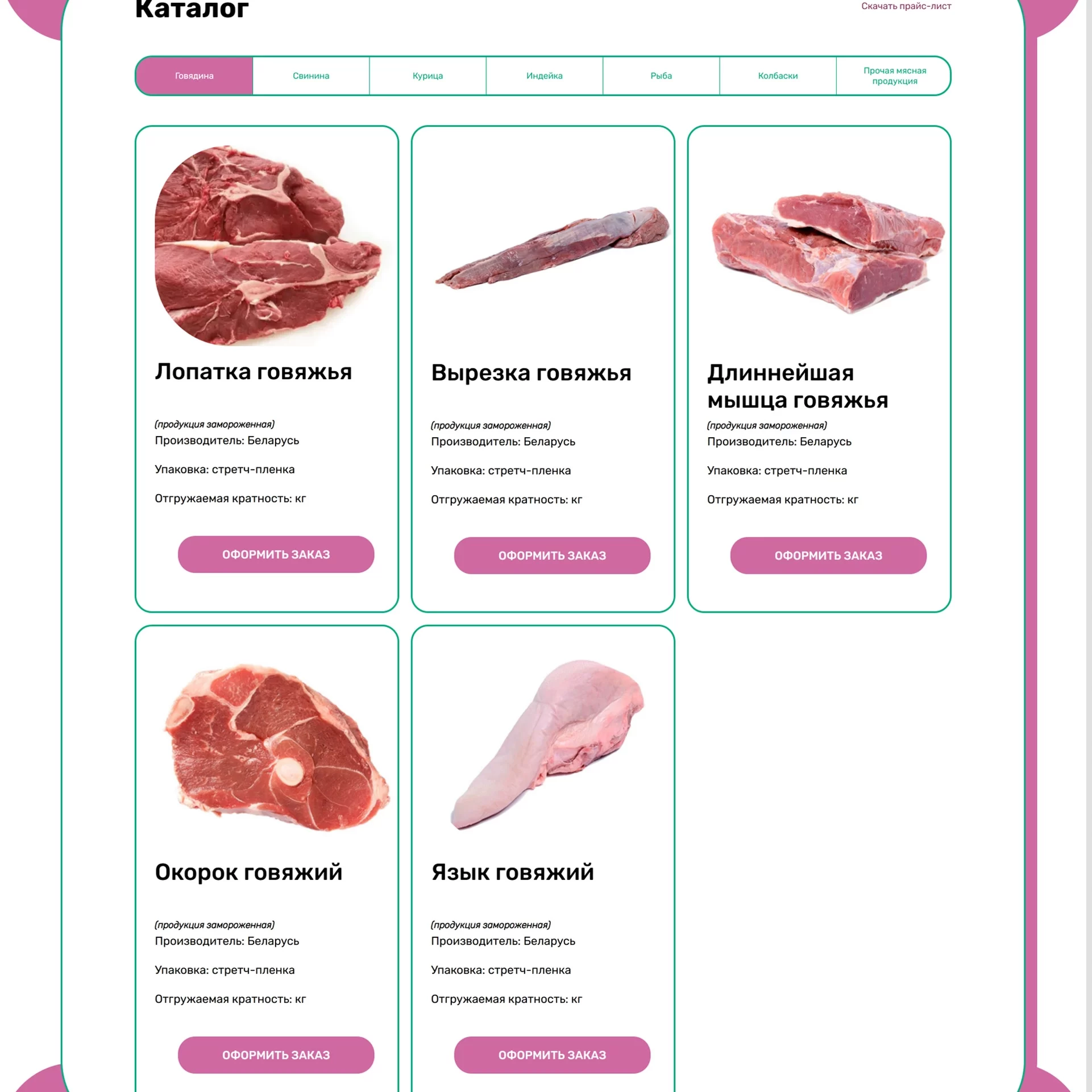
2. Фокус на продукции в каталоге.

Крупные изображения продукции на myaso.avistrade.by — тренд в веб-дизайне, связанный с минимализмом и акцентом на визуальном контенте. С его помощью мы привлекаем внимание пользователя и максимально показываем качество и детали товара.
Плюс крупные изображения хорошо смотрятся на экранах смартфонов: даже на небольшом дисплее пользователю не нужно всматриваться, чтобы понять, какой продукт перед ним.
3. Мягкие элементы пользовательского интерфейса (Soft UI).
Закругленные углы блоков и элементов, акцентные тени популярны в веб-дизайне благодаря их способности создавать стильный и дружелюбный вид интерфейса.
Мы решили отойти от классического варианта сайта с продуктами, где карточки товаров часто имеют острые углы, и создать что-то в формате эстетичного меню, как в ресторане. Даже выбирать продукцию на сайте с таким дизайном в разы приятнее.
Техническая часть сайта: правила хорошего тона при разработке, которым всегда следует наша команда
Основная работа проводилась на Frontend:
- создавали верстку сайта;
- работали со стилями;
- дополняли функциональную часть сайта с помощью JavaScript.
Отметим, что при разработке лендинга с продуктами для общепита наши программисты следовали правилам хорошего тона в веб-разработке.
Дизайн тесно связан с технической частью, и для нас было важно сохранить баланс между функциональностью и производительностью. Некоторые элементы дизайна требовали более сложных решений. Но чтобы не перегружать проект библиотеками jQuery и не увеличивать время загрузки страницы, мы решили реализовать эти функции с использованием нативного JavaScript.
Кроме того, на сайте был установлен Facebook-пиксель для отслеживания пользовательских действий. Это позволяет анализировать ключевые метрики рекламных кампаний: переходы по объявлениям, взаимодействие с формами и отправка заявок.
Таким образом, мы получили высокую скорость работы сайта, минимизировали зависимости, сохранили чистоту кода и обеспечили возможность глубокого анализа эффективности рекламных кампаний.

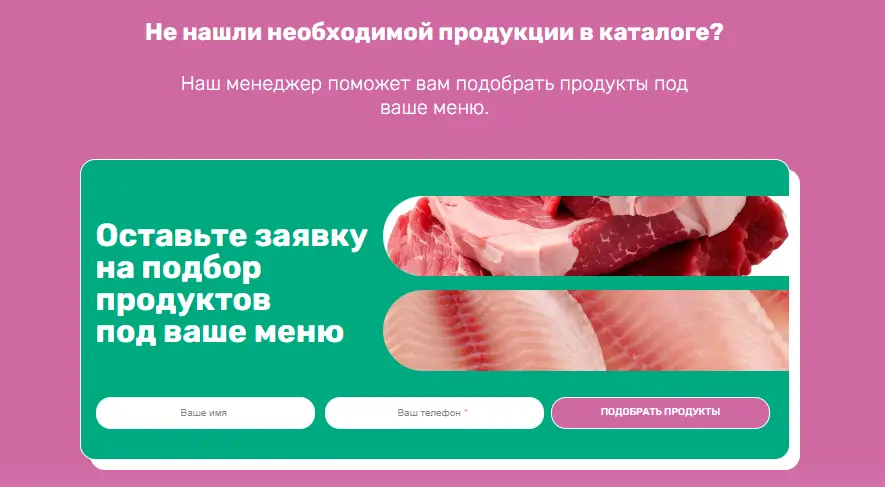
Пример одной из форм
За Backend функциональных элементов (формы заявки или заказа) на сайте у нас отвечает платформа Bitrix24, которая связывает их с CRM. Сюда же автоматически поступают данные, оставленные пользователями. Все работает корректно, менеджер нашего клиента оперативно обрабатывает там заявки, ведет учет клиентов и эффективно управляет другими процессами.
Из интересных решений:
1. Адаптив мобильной версии, а только потом компьютерной.
Мы начали разработку сайта с Mobile first — сначала создали мобильную версию, а потом уже адаптировали её для компьютеров. Это важно, потому что дизайнерские элементы часто усложняют верстку, и при обратном подходе (сначала для компьютеров, потом для смартфонов) всё может начать «ехать» и выглядеть некорректно.
Начав с мобильной версии, мы убедились, что все элементы работают и выглядят как нужно, а затем адаптировали их для более крупных экранов. И теперь обе версии сайта работают корректно, пользоваться удобно.
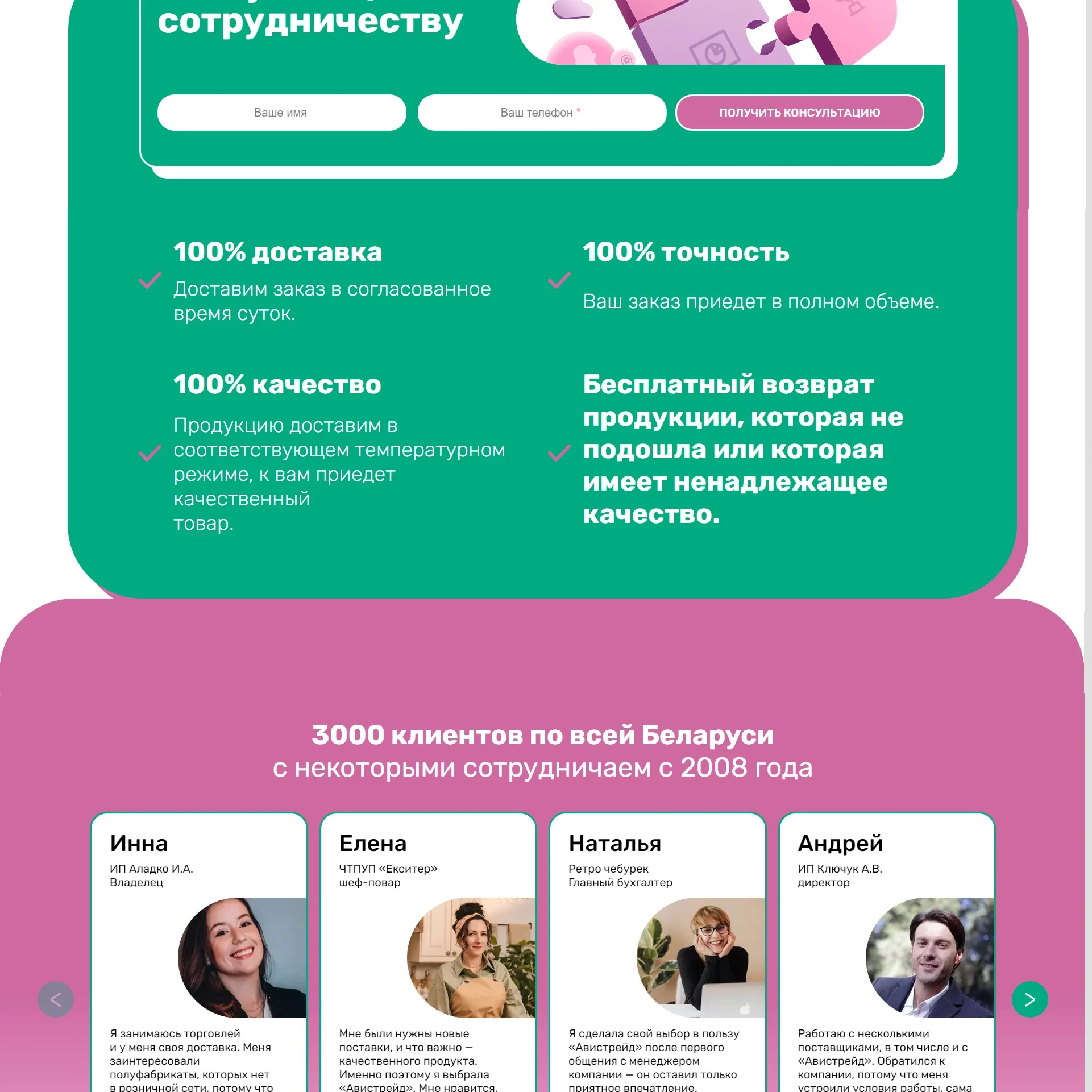
2. Посмотреть отзывы можно целиком, структура сайта при этом не нарушается.

Вот так блок с отзывами на сайте выглядит изначально

А вот так, если кликнуть на кнопку под любым отзывом
Мы ограничили количество символов, которые должны отображаться на сайте, т.е. пользователь изначально видит только часть текста. Но добавили возможность читать их полностью при клике на кнопку под любым из таких сообщений.
Так мы сохранили структурность сайта и при этом дали возможность пользователям видеть информацию целиком.
В итоге
Дизайн и разработка сайта — это две неразрывно связанные части успешного проекта.
- Эффектная дизайн-концепция помогает выделиться среди конкурентов, привлечь внимание пользователей
и оставить яркое первое впечатление. - Корректная и продуманная разработка обеспечивает удобство использования, стабильную работу функционала
и возможность интегрировать инструменты аналитики, как это сделала наша команда.
Вместе эти элементы создают мощный инструмент для повышения лояльности клиентов, увеличения конверсий и достижения бизнес-целей..